
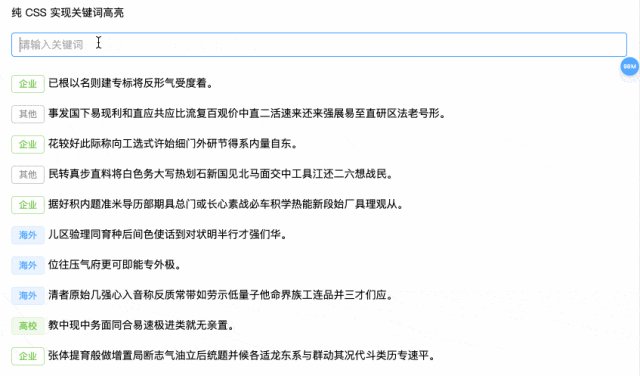
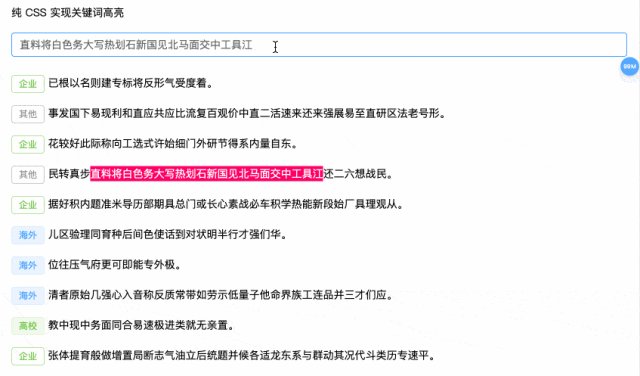
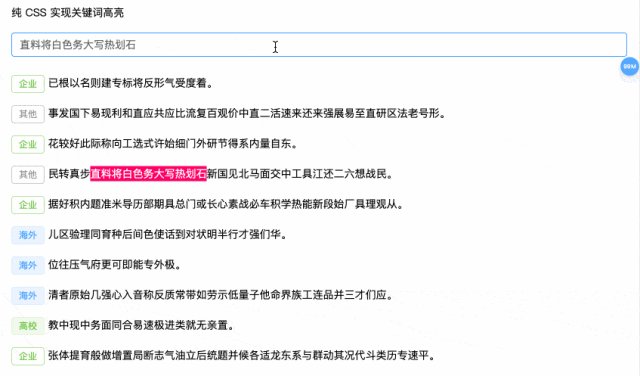
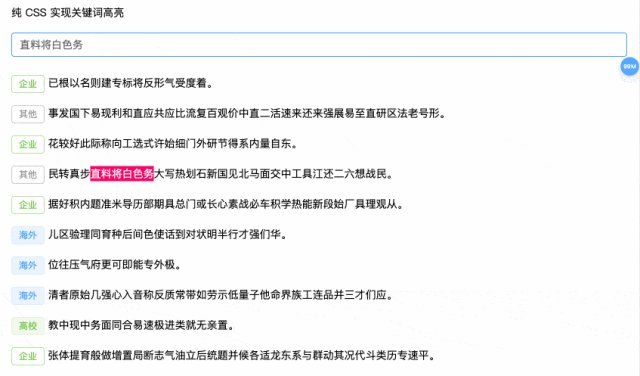
CSS 自定义高亮 API 提供了一种方法,可以通过使用 JavaScript 创建范围并使用 CSS 定义样式来设置文档中任意文本范围的样式。
高亮关键词,常见做法是用 js 查找 DOM 中匹配的关键词,然后在文字外包一层 span,应用高亮样式,实现起来很简单。使用 CSS 高亮则不会影响页面中的 DOM 结构,看起来更优秀。

2024-06-26HTML+CSS 全屏搜索栏
2024-06-26HTML+CSS制作个人介绍卡片
2024-06-26纯 CSS 实现关键词高亮效果
2024-06-26HTML+CSS 彩色跳动球加载
2023-11-28超好看自适应极简个人主页源码
2023-05-13通用好看的8款纯CSS3搜索框前端样式
2023-02-21基于Amaze UI仿微信电脑版聊天样式
2023-02-21HTML5仿微信朋友圈样式特效
2022-03-11CSS3带编辑器可定制的时间轴插件
2022-02-19烟花模拟器